Phase로 디자인에 빠르게 생동감을 불어넣는 법
애니메이션으로 제품 퀄리티 올리기
Editor : 이지은 Rejina Jieun Lee
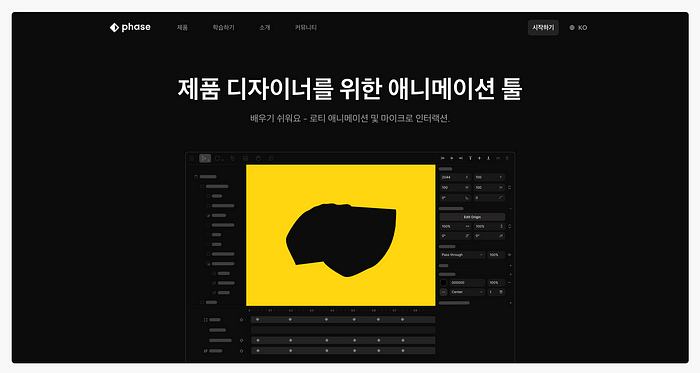
1. Phase가 뭐에요?
제품 디자이너라면 애니메이션을 만들어 본 경험이 한번쯤은 있으실 거에요. 애니메이션은 디자인에 생동감을 더하고 시선을 집중시켜 사용자 경험에도 좋은 영향을 주는데요. Phase는 피그마와 유사한 UI의 클라우드 기반 서비스로, After Effect보다 조작이 쉽고 빠르게 작업할 수 있다는 장점이 있어요. Lottie 출력도 바로 가능하고요.

위 공식 사이트에 있는 설명처럼 제품 디자이너가 빠르고 쉽게 애니메이션을 만들고 적용할 수 있는 툴이라고 생각하면 쉽습니다.
이러한 이유로 저희 팀에서도 애니메이션을 만들 때 Phase를 적극적으로 이용하고 있는데요. 이번 글에서는 제가 제품을 개선하면서 Phase로 애니메이션을 만들어보고 느꼈던 간단한 사용기를 공유하려고 해요.
2. 전환이 필요한 곳에 애니메이션 만들기
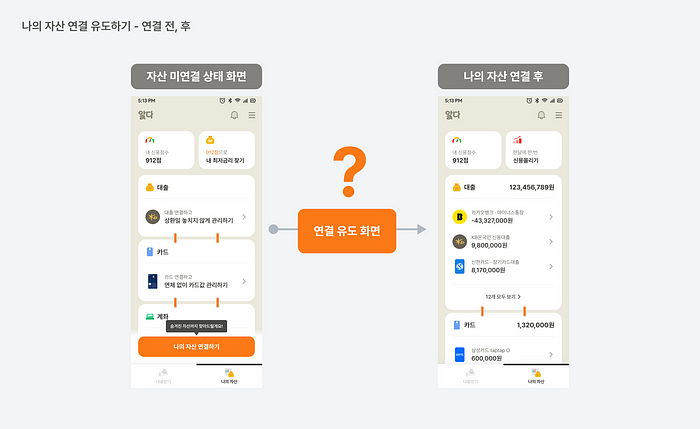
알다에서는 주요 금융사 앱에서도 제공하는 ‘마이데이터’를 활용한 실시간 자산 조회를 이용할 수 있어요. 이를 위해 사용자는 마이데이터 서비스 동의 약관을 거치는데, 이를 자산 연결이라고 표현해요. 사용자는 자산을 ‘직접’ 연결해야만 보유한 자산을 조회할 수 있어요. 그래서 저희는 나의 자산 화면에 사용자에게 자산 연결을 강력하게 유도하는 장치를 넣기로 했어요.

- 목표: 보유 자산이 있는 사용자에게 자산 연결을 유도한다.
2. 디자인 기획
- 대출, 카드, 계좌 자산이 있다고 알려준다.
- 보유한 자산을 찾았으니 연결하라고 유도한다.
위처럼 사용자의 신용 정보를 통해 자산이 있는걸 파악한 후, 이를 연결할 수 있도록 유도하는 게 주요 목표였어요. 그래서 디자인을 기획할 때 사용자에게 여러 자산을 보유하고 있고, 자연스럽게 이 자산을 찾았다는 걸 알려주려면 애니메이션으로 보여주는 게 직관적일거라는 생각이 들었어요. 그래서 대출, 카드, 계좌 일러스트레이션을 빠르게 제작해서 애니메이션을 만들게 되었어요.
1)Phase에서 디자인 Asset Import 하기

우선 벡터 기반의 Lottie 제작을 위해 실제 움직임에 쓰이는 SVG를 준비해야 해요.
그 다음, Phase에서 Asset을 불러오면 되는데, 저는 첫번째 방법으로 Asset을 불러왔어요.
- (추천) Figma Plugin을 이용: 원본 Vector Layer가 최대한 보존되어 불러와져요
- Phase에서 직접 import: 원본 Vector가 깨지거나 레이어 이름을 다시 설정해야하는 번거로움이 있어요.
3) 불러온 SVG 레이어 정리하기

우측 이미지처럼 Figma에서 가져오더라도 Mask가 깨질 수 있지만, Layer는 보존되기 때문에 그룹핑 할 때 직접 Import보다 수고를 덜 들일 수 있어요.

이제 작업하기 편하도록 Layer를 더블클릭해서 이름을 매기고 정리하면 됩니다. Asset 뭉치에 애니메이션을 주고 싶다면, Group이 아닌 Container로 묶어야하는데, 이는 After Effect에서 Composition과 비슷한 역할을 해요.
- 이름 변경: 더블클릭
- Container 그룹핑: Option(⌥) + Command(⌘) + G
3) 애니메이션 제작하기

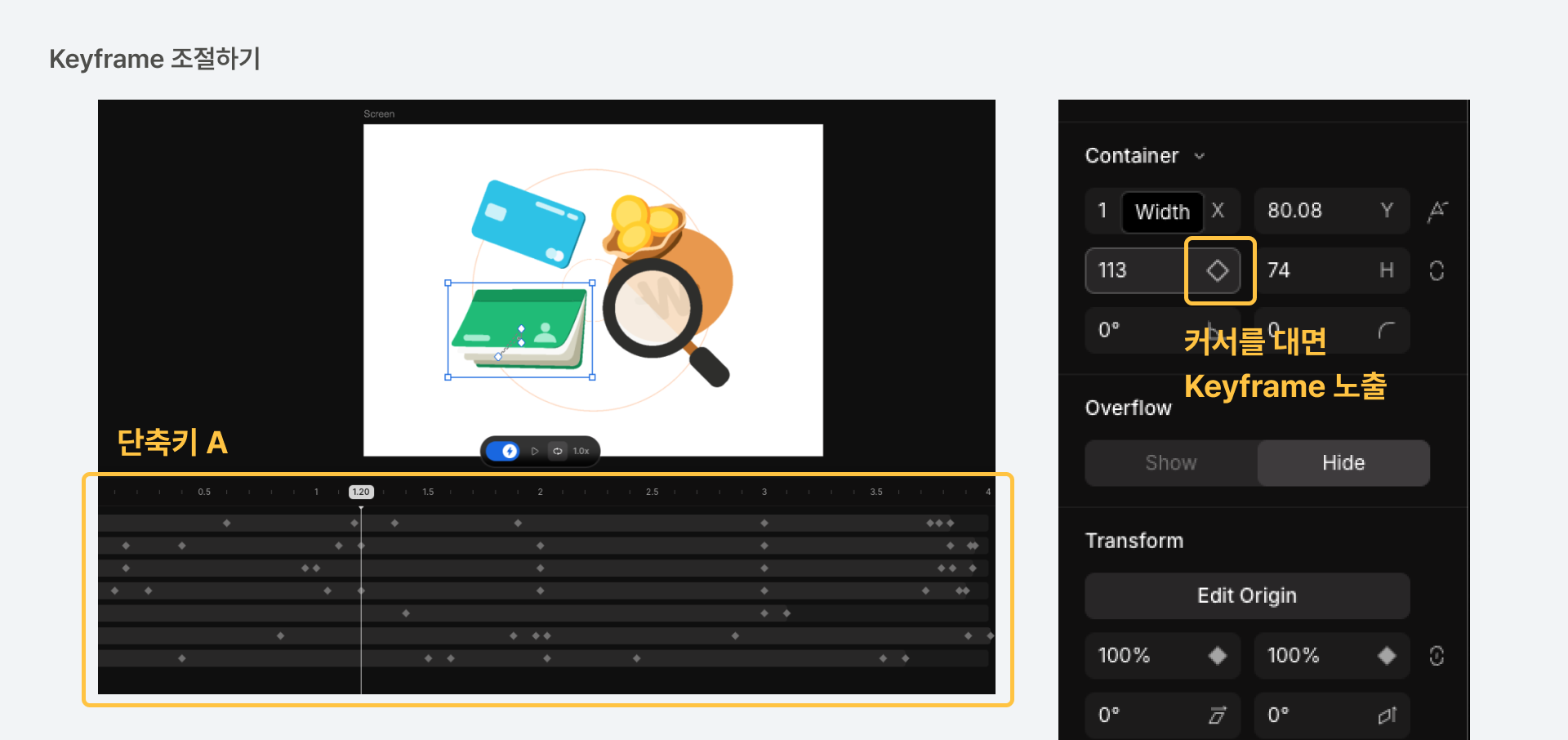
단축키 A를 누르거나 아래 고정된 토글 버튼을 누르면 After Effect와 유사한 패널 창이 등장하는데요. 여기서 Keyframe을 조절해서 애니메이션을 만들 수 있어요.
[애니메이션 제작 방법]
- 원하는 Object를 선택
- 우측 패널에서 원하는 액션에 마우스를 갖다 대고 다이아몬드(Keyframe)를 클릭
- 키보드 방향키와 마우스를 사용하여 위치와 크기를 조절. (K를 누르면 같은 비율로 사이즈 조정 가능)

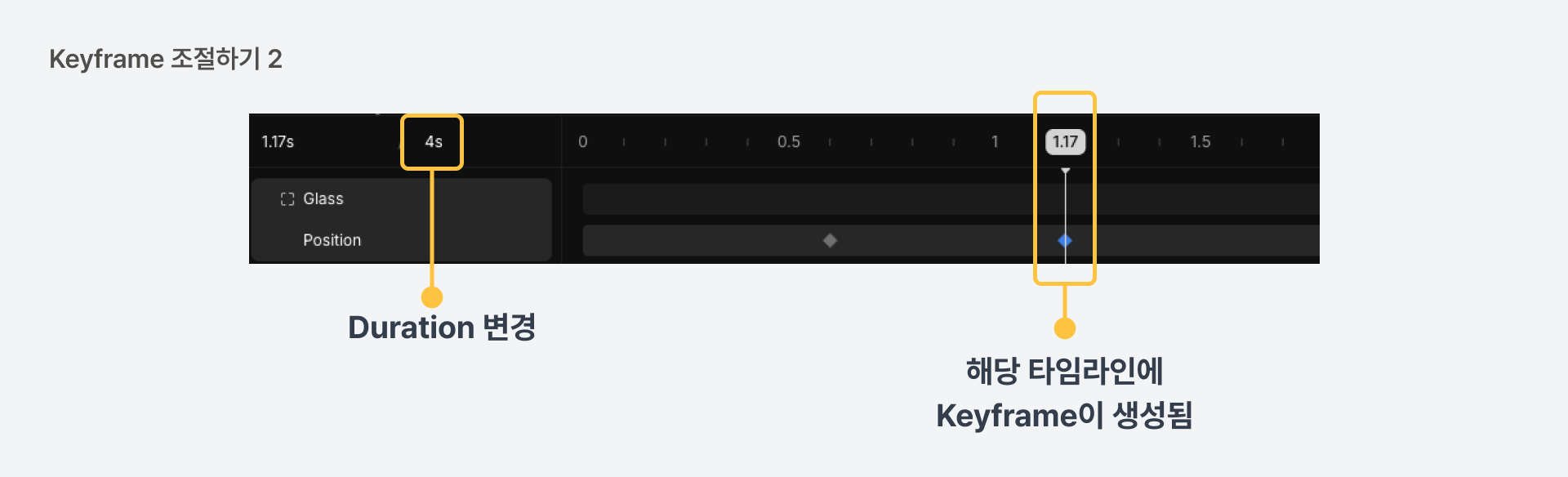
애니메이션을 만들 때 이렇게 타임라인이 위치한 구간에 Keyframe이 찍히게 되는데요. 좌측 숫자를 변경하면 애니메이션의 Duration이 바로 반영이 돼요.
Spacebar를 누르면 애니메이션이 재생되는데요. 재생 후 미리보기를 비교해가면서 keyframe을 조절하여 애니메이션을 완성해가면 됩니다.
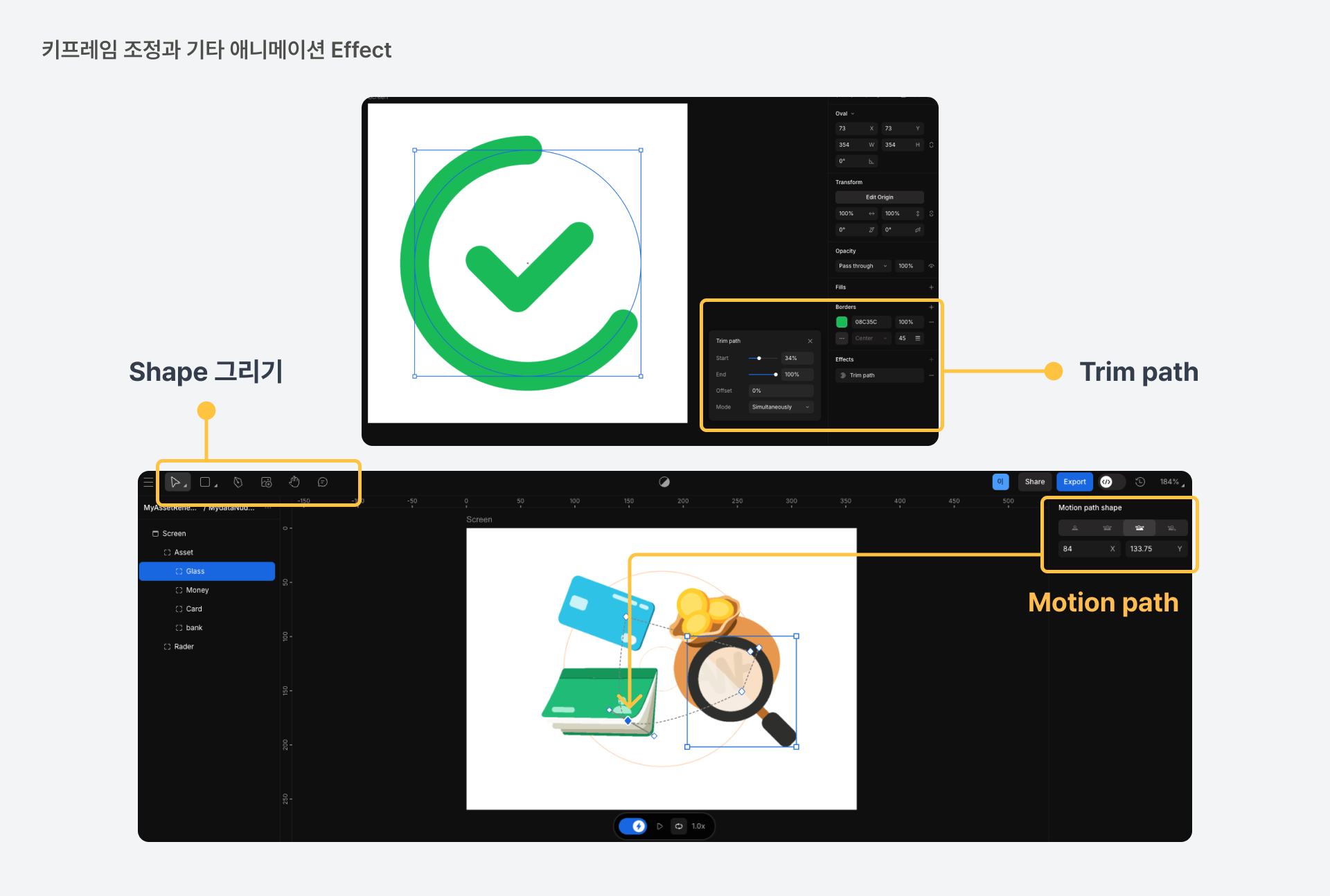
4) 기타 애니메이션 Effect

Stroke 애니메이션이 필요하다면, Trim path Effect를 지원하기 때문에 쉽게 가져다 쓸 수도 있어요. 더불어 상단 패널에서 간단한 Shape Layer를 만들거나 Motion Path로 부드러운 모션감을 만들 수 있습니다.
5) Easing 라이브러리 사용하기

애니메이션 제작시 가장 좋았던 건 Motion에 텐션감을 줄 수 있는 Easing 라이브러리가 있다는 점이었어요. 이 덕분에 물체가 등장하거나 사라질 때 통통 튀는 효과를 빠르게 적용할 수 있었어요.
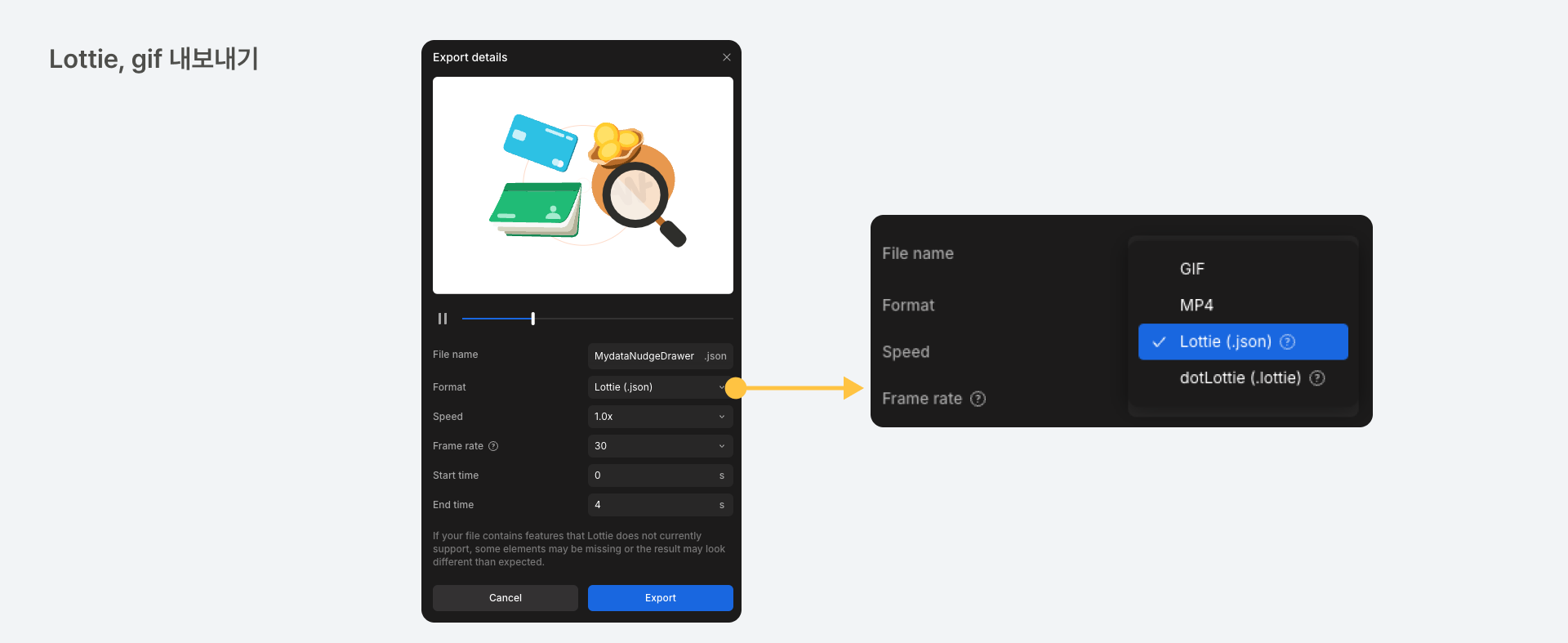
6) 클릭 한번으로 json, GIF 내보내기

애니메이션 작업이 끝나면 상단 우측 패널의 Export를 눌러 json, GIF중 원하는 확장자를 선택해서 내보내면 됩니다. Phase의 장점 중 하나는 압축률이 좋다는 것인데요. 동일한 파일을 After Effect로 출력하면 91KB인 반면, Phase는 75KB였어요. 만약 더 복잡한 애니메이션을 제작한다면 더 큰 용량 차이가 있을거라 예상됩니다.
3. Phase 결과물

이렇게 소개드린 방법으로, 위와 같이 디자인 기획 의도를 잘 녹인 애니메이션을 만들게되었습니다. 기존에 After Effect로 만들었을 때와 비교한다면 체감 속도가 절반정도 감축된 느낌이었어요. 결과적으로 전보다 적은 시간을 들여 대출, 카드, 계좌에 해당하는 자산을 찾았다는 메세지를 자연스럽고 생동감있게 전달할 수 있게 되었습니다.

이후로도 저는 제품의 여러 군데에서 Phase 애니메이션을 제작해서 제품의 심미적인 가치나 사용자 경험을 증진시키고 있어요.
4. Phase 장단점 요약
Phase를 사용하면서 느꼈던 장단점을 요약해봤어요.
[장점]
- After Effect보다 낮은 압축률, 즉각적인 json, GIF 내보내기, SVG 가져오기
- json도 바로 import가 가능하여 기존 Lottie를 활용할 수 있음
- Easing을 한번에 조절할 수 있는 라이브러리
- 무료
[단점]
- 디테일한 모션 구현이 어려움. Advanced한 기능 부족(리깅, 중력, 3D, z-index, Motion Value 등)
- 한 프로젝트 내에서 SVG, Image를 불러올 때 복수 선택이 불가능함
- 사용하다보면 느려지는 애니메이션 재생 속도로 캐시 관리를 잘해야함
- 출시된지 별로 되지 않아 알 수 없는 버그가 있음. 공동 작업 기능은 아직 활용 가능성 미지수
5. 마치며
애니메이션은 유저가 해피모먼트를 느끼는 지점에서 생동감과 즐거움을 더해주는 등의 감성적인 효과를 주기도 해요. 제품 디자이너에게 허들이 낮은 Phase를 사용하여 적재적소에 애니메이션을 잘 활용하길 바라면서, 제작에 도움되는 링크를 공유드리며 글을 마치겠습니다.
(ps. 앞으로 많은 업데이트 부탁드립니다. Phase팀 화이팅!)